接下繼續用【Quick Reply】的功能,製作時間的選項。
作法跟前面依樣,邏輯相似。
所以定義一樣類似的方程式:
def service_select_time_event(event):
data = dict(parse_qsl(event.postback.data))
quick_reply_buttons = []
book_time = ['09:00', '11:00', '13:00', '15:00', '17:00']
for time in book_time:
quick_reply_button = QuickReplyButton(action=PostbackAction(label=time,
text=f'{time} this time',
data=f'action=confirm&service_id={data["service_id"]}&date={data["date"]}&time={time}'))
quick_reply_buttons.append(quick_reply_button)
text_message = TextSendMessage(text='Hello, world',
quick_reply=QuickReply(items=quick_reply_buttons))
line_bot_api.reply_message(
event.reply_token,
[text_message]
)
調整的就是 book_time = ['09:00', '11:00', '13:00', '15:00', '17:00']部分,讓用戶選擇我設定的時間。
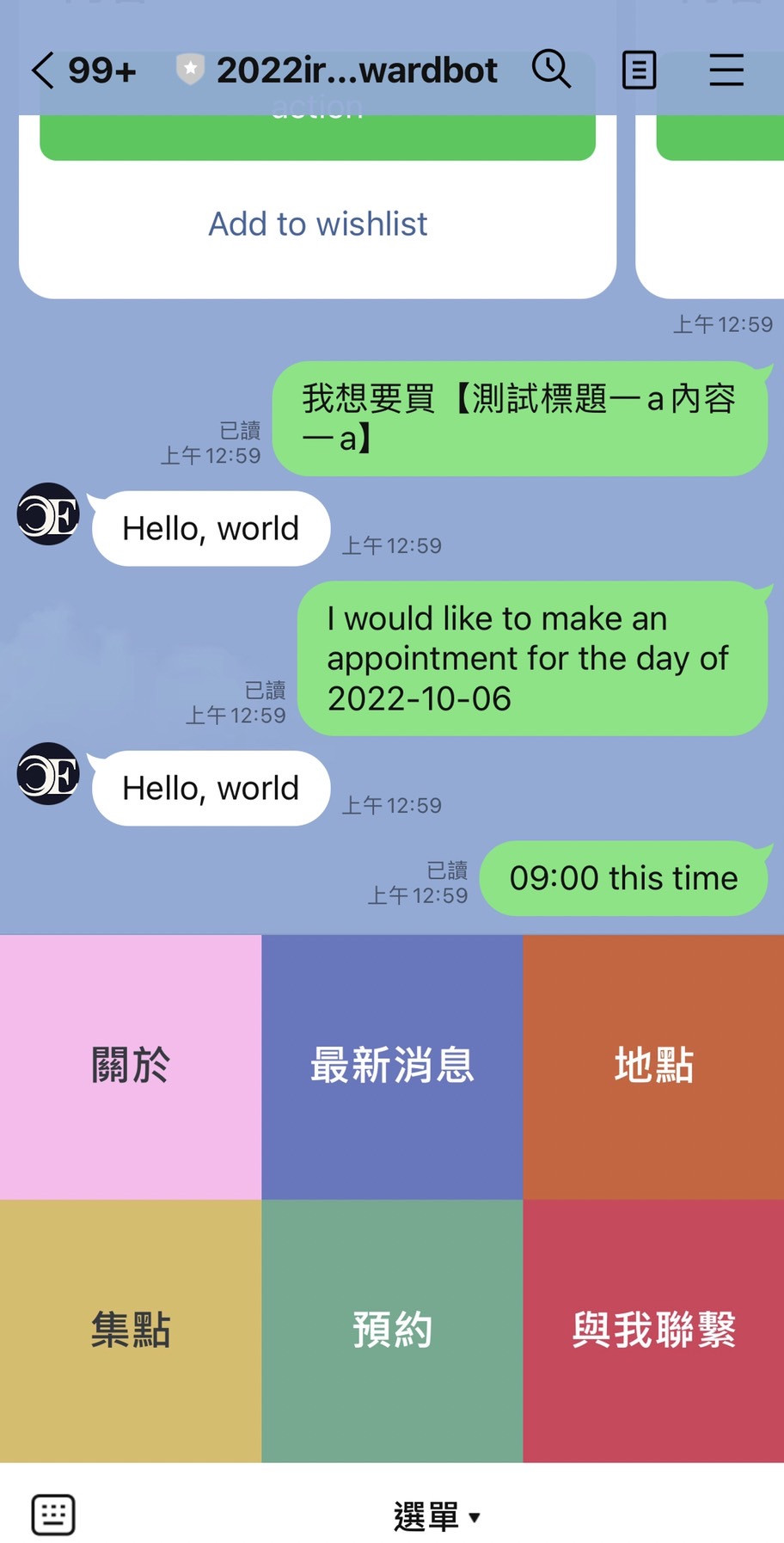
那麼建立好quick_reply_button之後,就需要append到text_message,首先就會有一個提示用戶的訊息,然後再把button一一秀給用戶選擇,也就是會顯示給客戶這幾個時間選項,選完之後就會做個有一個訊息回復告知我們機器人是選了什麼,這也是算重複告知客戶按了什麼,同時間呢,也是會回報data給系統,之後就會提到如何將客戶的預約記錄在資料庫SQL,以及要如何提取用戶的預約資訊,讓未來商家在做客戶管理時會更方便。
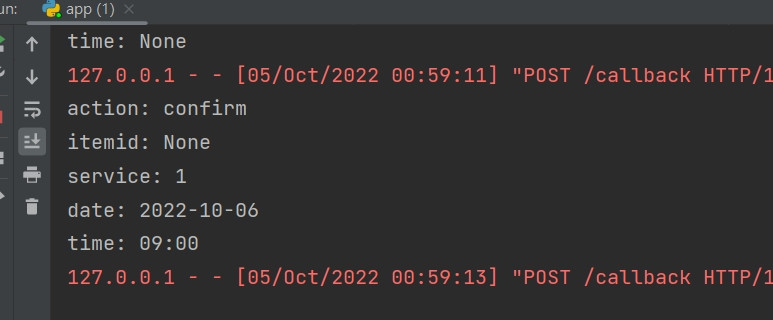
那接下來也別忘記回到主程式,app.py上添加service_select_time_event的事件,如果沒設定用戶按了也不會有事件發生。所以這邊很重要,設定完成也在下面設定print('time:', data.get('time')),就看一下資料有沒有正確。
@handler.add(PostbackEvent)
def handle_postback(event):
data = dict(parse_qsl(event.postback.data))
if data.get('action') == 'buy':
service_event(event)
elif data.get('action') == 'select_date':
service_select_event(event)
elif data.get('action') == 'select_time':
service_select_time_event(event)
print('action:', data.get('action'))
print('itemid:', data.get('itemid'))
print('service:', data.get('service_id'))
print('date:', data.get('date'))
print('time:', data.get('time'))
都設定完成後,就可以重新啟動SERVER測試看看。
以及,到terminal輸入 ngrok http 5000
再來到https://developers.line.biz/ Webhook settings更新你的Webhook URL

看來回傳訊息都有正確回傳,能知道用戶選擇了哪些選項,那這設定都完成了。
下一篇,完成預約功能
